The Met Marble Design System
Case study The Metropolitan Museum of Art
I took on the challenge of leading the effort to design a cohesive visual/interactive system for all of The Met Museum’s web products.
Our site had a lot of inconsistencies. Not only did we have different heading sizes, buttons with varying size and color, but every time we wanted to create a new page, we were basically starting from scratch. We needed a better solution.
The Marble Design System unifies our product experience by providing Met-specific visual and interaction standards and pixel-perfect patterns in live code with best user-centered practices.
Product Designer
2019

My role
I was tasked with not only improving the user experience of the website, but the designer and developer experience too. We also needed to consider the experience of our content producers who actually build the pages using our content management system.
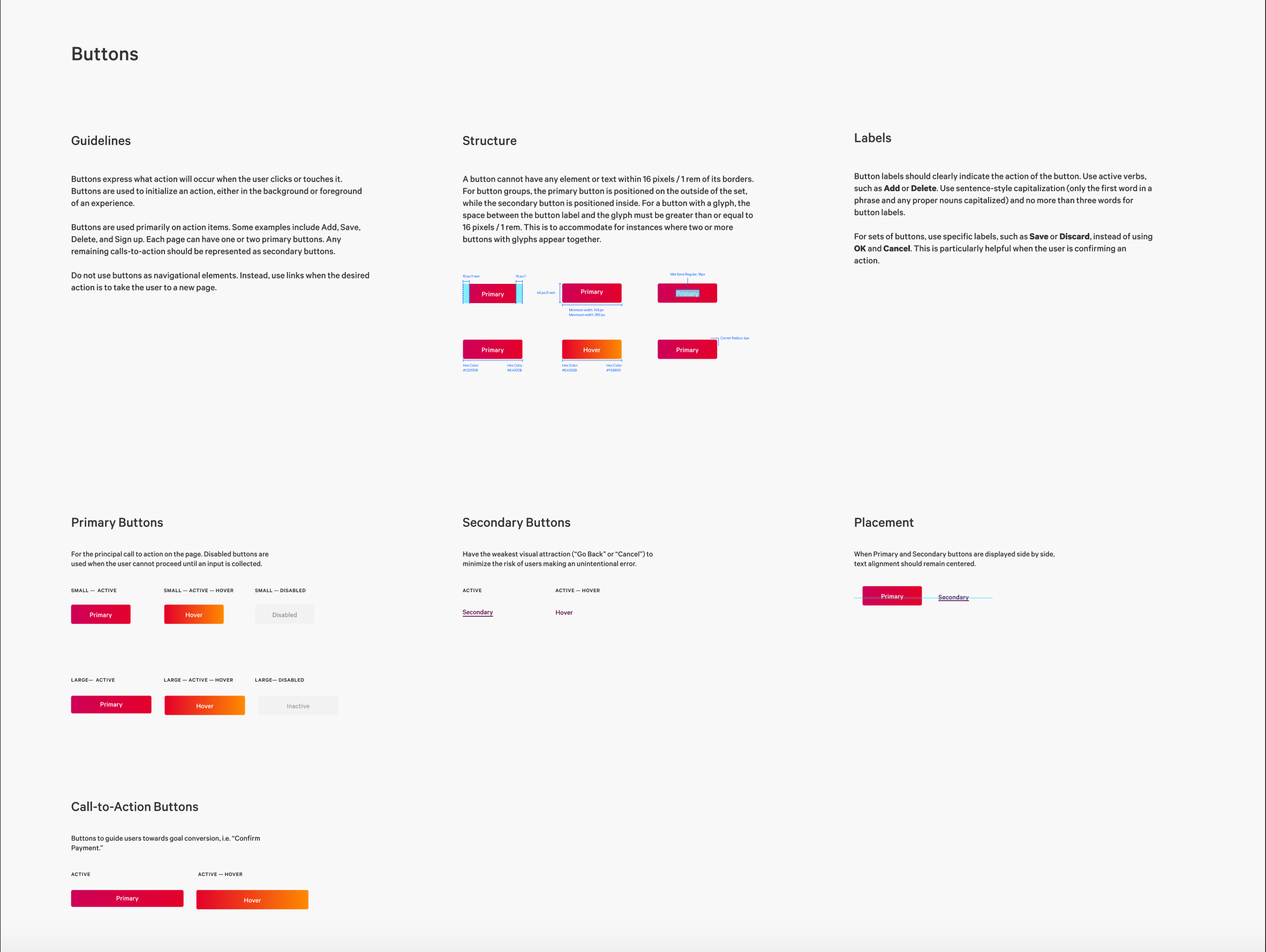
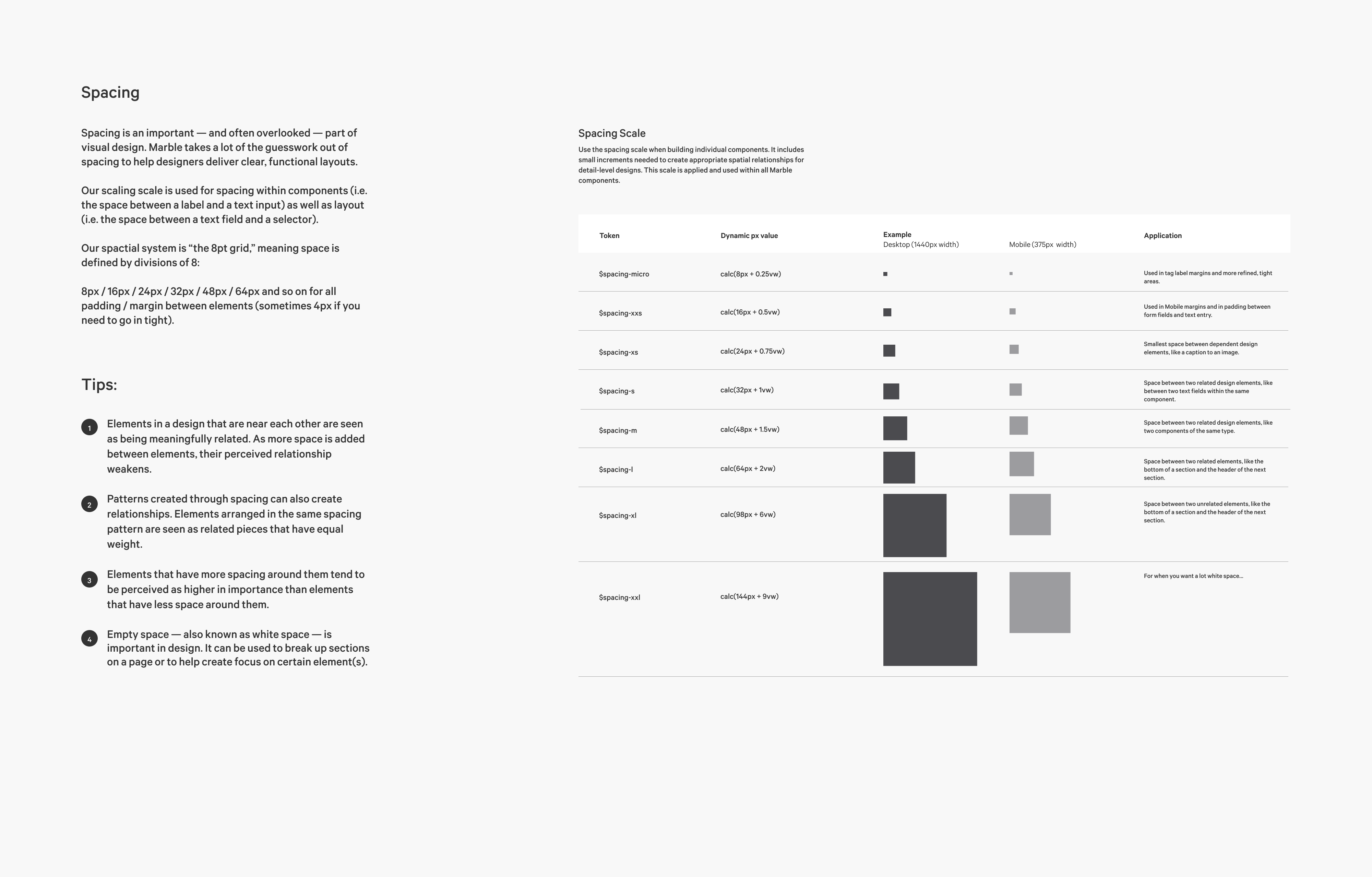
My role was to first conduct audits, standardize our micro-sized elements such as typography and buttons, build new components using those elements, and then create records of our design language to share across teams, building out what became our component library.

How we got here
Before we started, all of The Met’s digital experiences had their own product strategy, visual design, user experience, technology stack, and editorial tools. In short, we were offering disjointed experiences to our users and internally, nothing scaled.
When I joined the Product Design team, every navigation bar on the website was a snowflake, each with its own subtle differences: interaction, color, alignment, font, dropdown menus, and hover states.
And that was just the navigation…
When I joined the Product Design team, every navigation bar on the website was a snowflake, each with its own subtle differences: interaction, color, alignment, font, dropdown menus, and hover states.
And that was just the navigation…

Our goals
1.
Create greater consistency across our digital products
2.
Build and iterate more quickly across teams
3.
Simplify the authoring experience
4.
Reduce tech and design debt

Design Philosophy
As the design system matured, we needed to think of guiding principles to keep us on track and facilitate day-to-day decision-making. We determined that our system must be:
Rational
Marble is based on real-world situations. Every component,
pattern, and principle is informed by research and thoughtful testing.
Marble is based on real-world situations. Every component, pattern, and principle is informed by research and thoughtful testing.
Human
Marble places user needs first. It's deeply committed to a high standard of accessibility, honesty, and respect for user attention.
Marble places user needs first. It's deeply committed to a high standard of accessibility, honesty, and respect for user attention.
Flexible
Marble components are flexible to exist in multiple ecosystems
without breaking the environment they're in.
Sustainable
All Marble design patterns and interactions are created with evolution in mind.
All Marble design patterns and interactions are created with evolution in mind.


Atomic Design
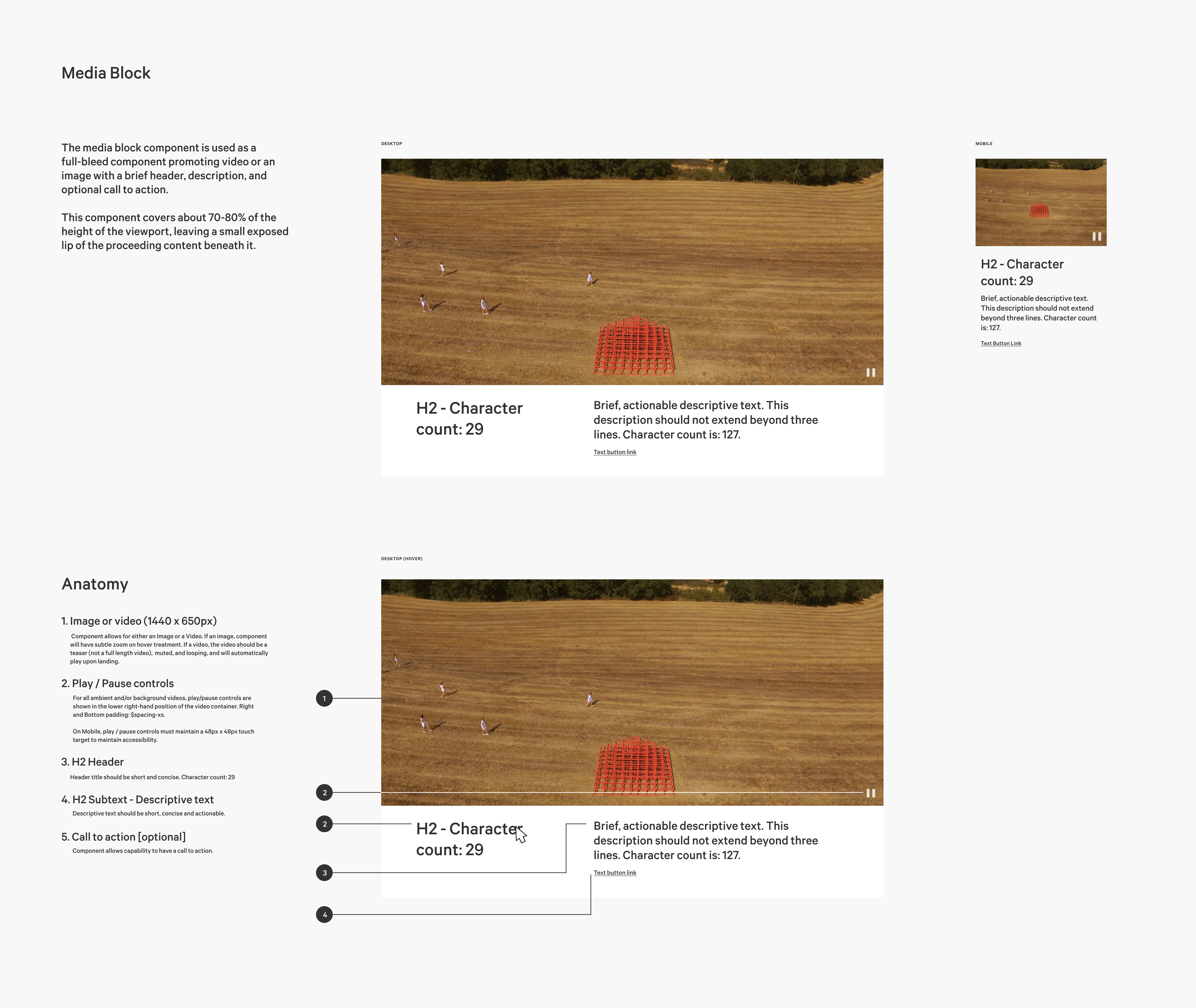
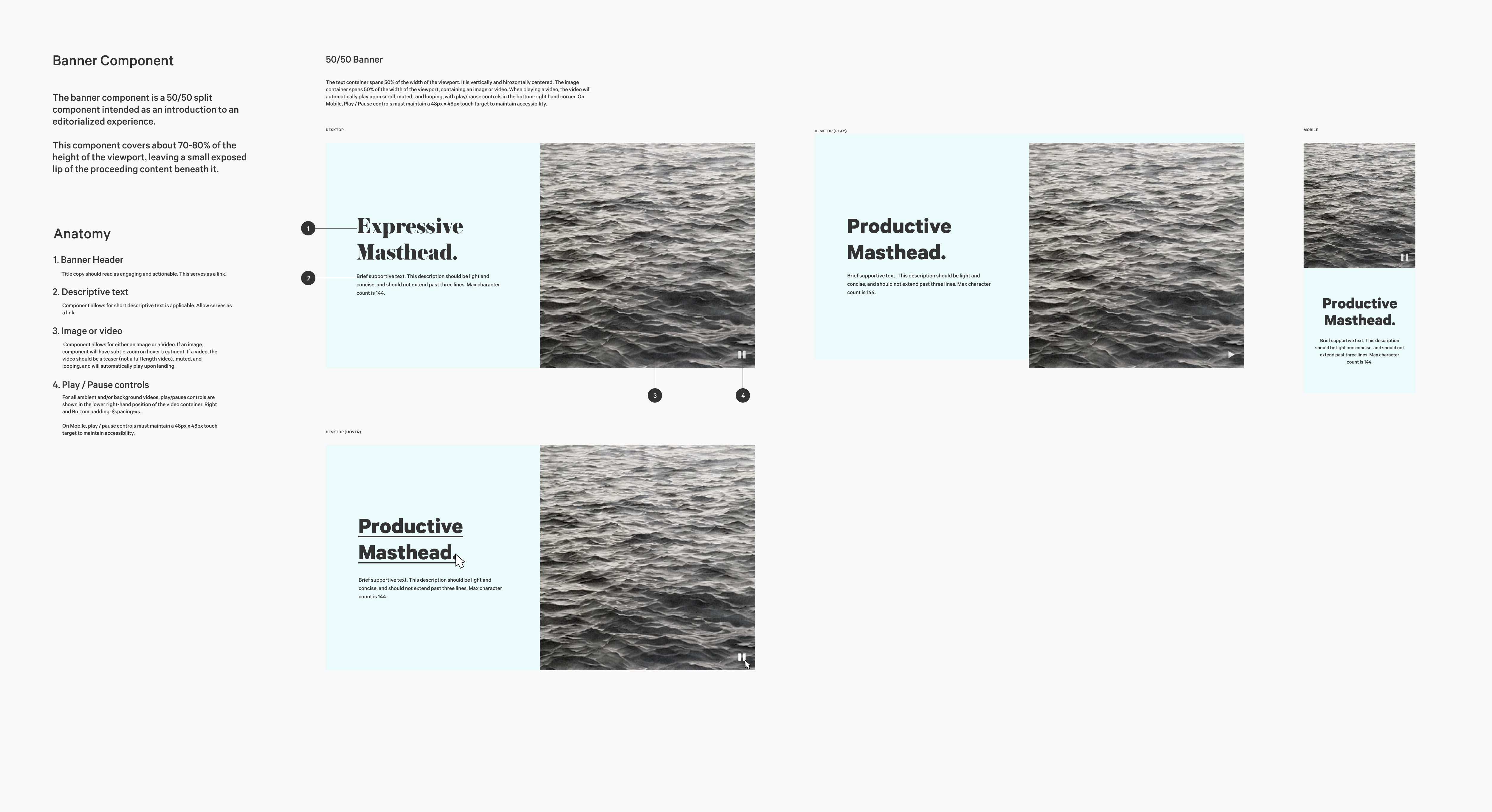
Marble is structured into groupings of reusable pieces through an atomic design model: starting with the micro-sized elements such as Buttons and Colors, to the components that situate them such as Banners and Cards, which fit together to create the patterns and templates, which ultimately form the macro-sized experience of using a product that the museum offers.
That is to say, each of the smaller pieces can combine together in this way to compose the larger ones, creating a unified and sustainable taxonomy.









Micro to Macro
Now that we had standardized our micro-sized elements, it was time to situate them into standardized templates, ensuring a consistent experience across the Museum’s landing pages.
These user-tested templates empower the editorial team with better tools. They can now independently create content without design oversight while still maintaining effective UX.

Small and scrappy team
After building Marble’s foundation, we needed a way to maintain it. We now have a small dedicated team with a diverse skill set to manage the Marble system full time. The team consists of a content producer, who is responsible for actually building the pages in our content management system; a developer, who standardizes code across the design system and builds everything into the CMS; and a designer, who refines and organizes existing design components and comes up with new solutions for missing pieces.





Ongoing evolution
We’ve already been able to rely on our design system for some big projects and continue to, but we’re still revising and modifying as we go, and expect this will always be the case as we encounter new reasons to add components to our library or modify what exists.