Designing with impact
Case study The Metropolitan Museum of Art
Our product design team was encouraged to experiment.
Rethinking how to fulfill The Met’s mission online was not about visual redesign of The Met’s website, but establishing and tracking goals with experimentation.
I teamed up with Optimizely, an experience optimization platform, to validate new ideas and build prototypes and products faster. We were able to prove the impact of new features, before rolling out to code deployment.
Product Designer
2020

The Helper
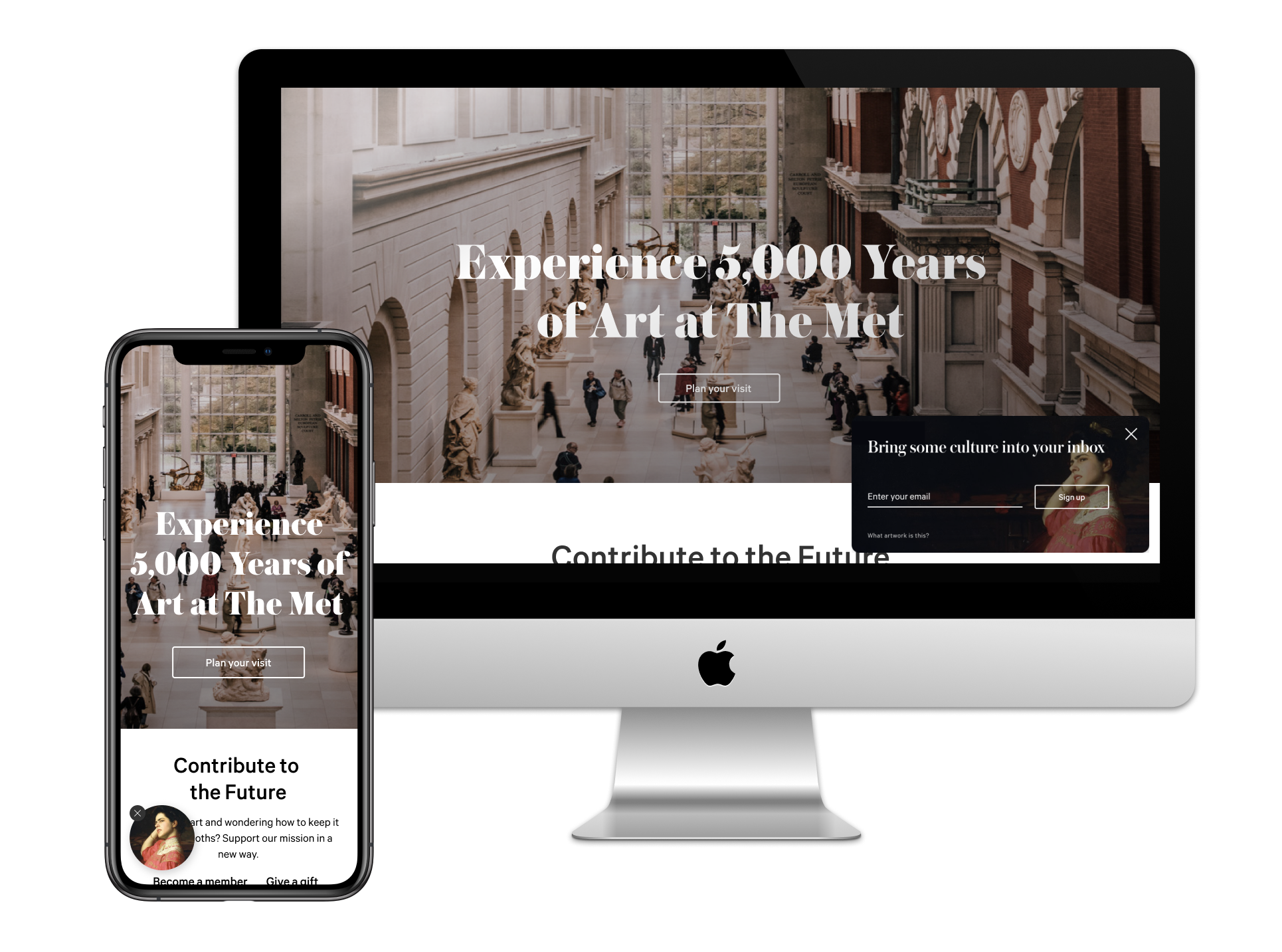
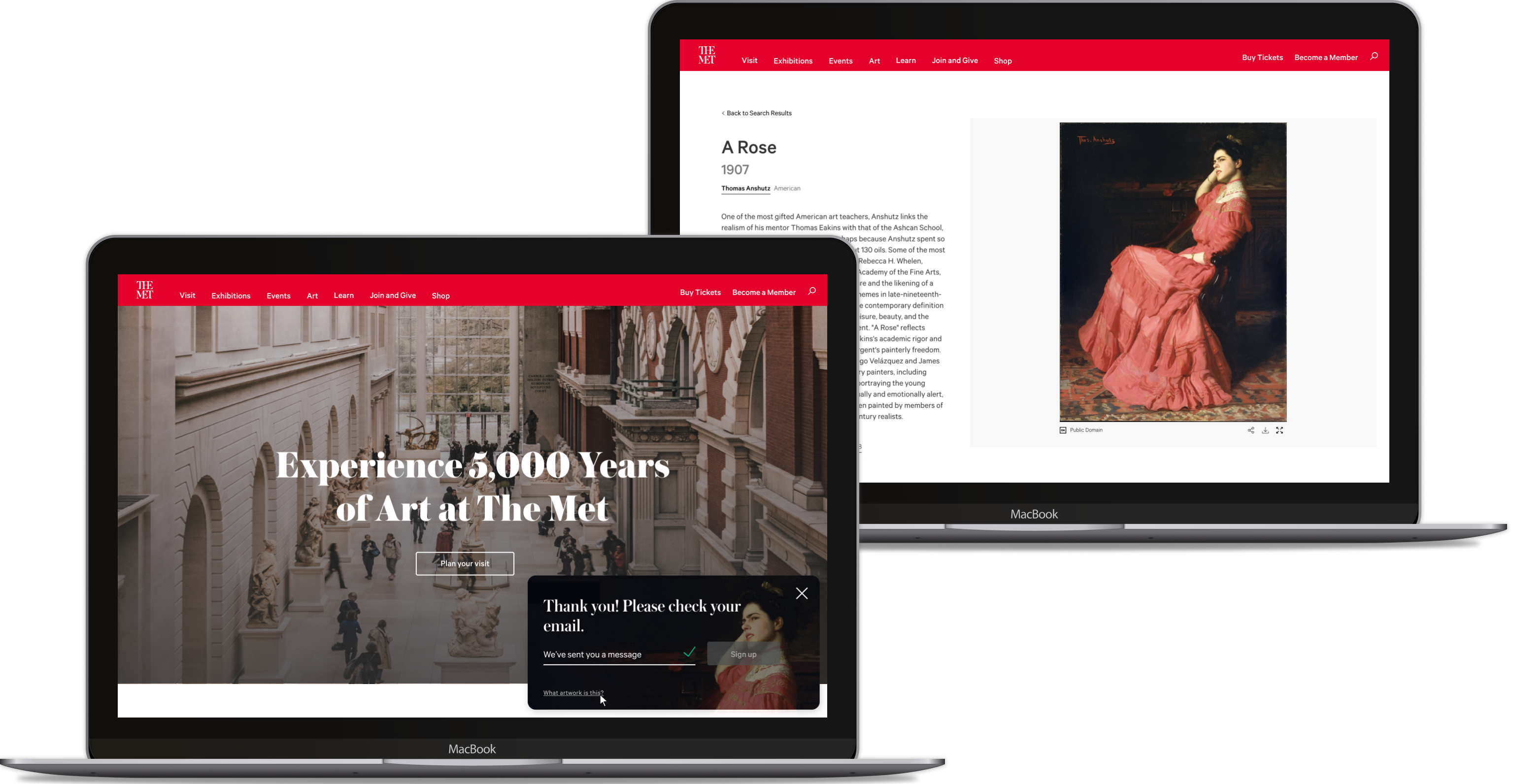
As an example for creating a thoughtful interruptor experience, we created 'the helper,' a pattern that appears slowly as users begin to scroll in an experience and asks them to engage at their pace.
A/B testing against current pop up experience
Our first approach was to test against the current design implementation of marketing interruptors which was designed as a pop up module. We saw an increase in email capture from a more subtle disruptor that doesn't take over the full screen.
A/B testing for content
After our initial test, we aimed to increase engagement with additional entry points to the collection. We tested with different types of content based on where users landed on The Met’s website.

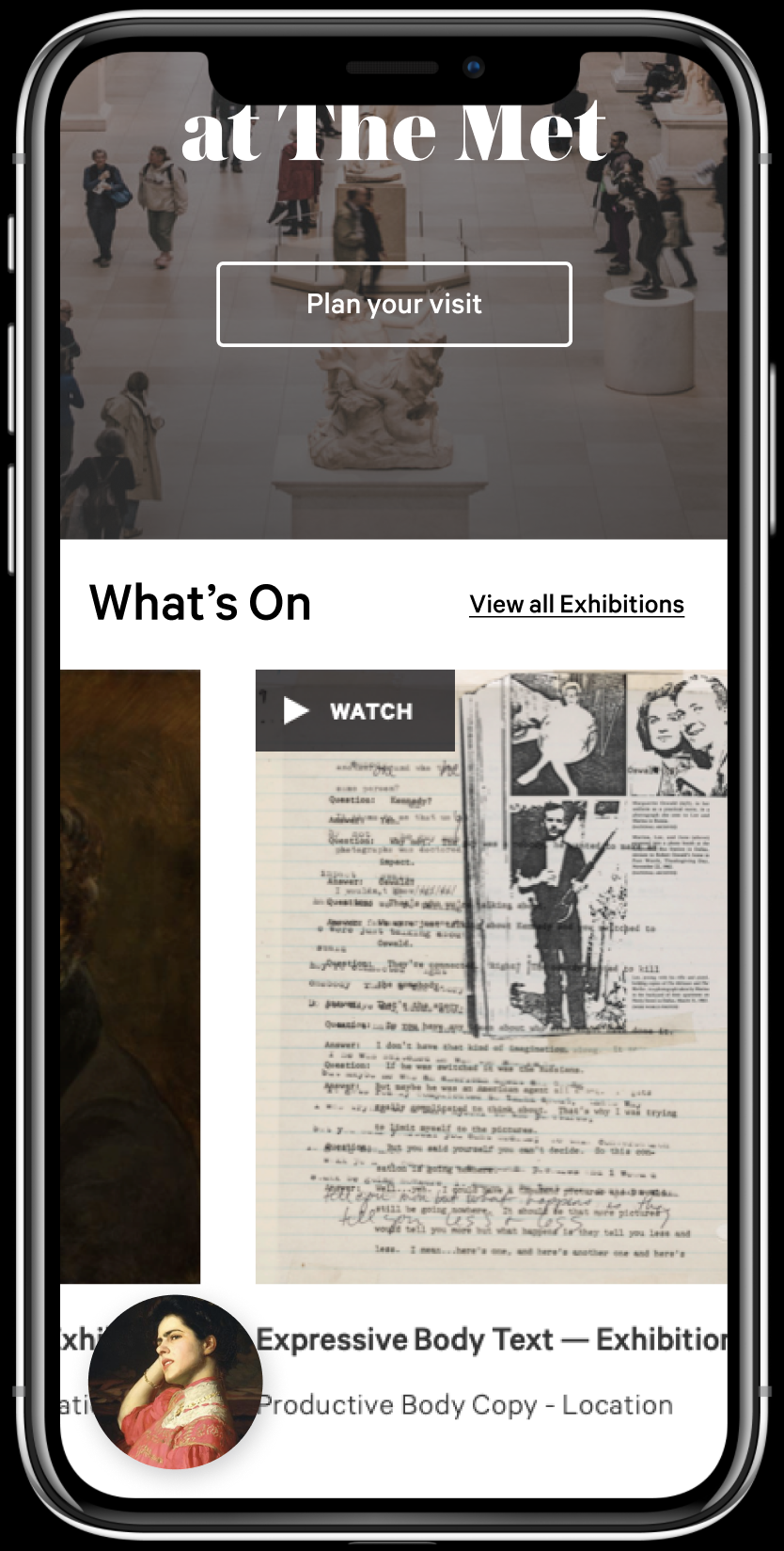
On first load users are presented with no interruption.
 As they scroll through, the helper appears.
As they scroll through, the helper appears.
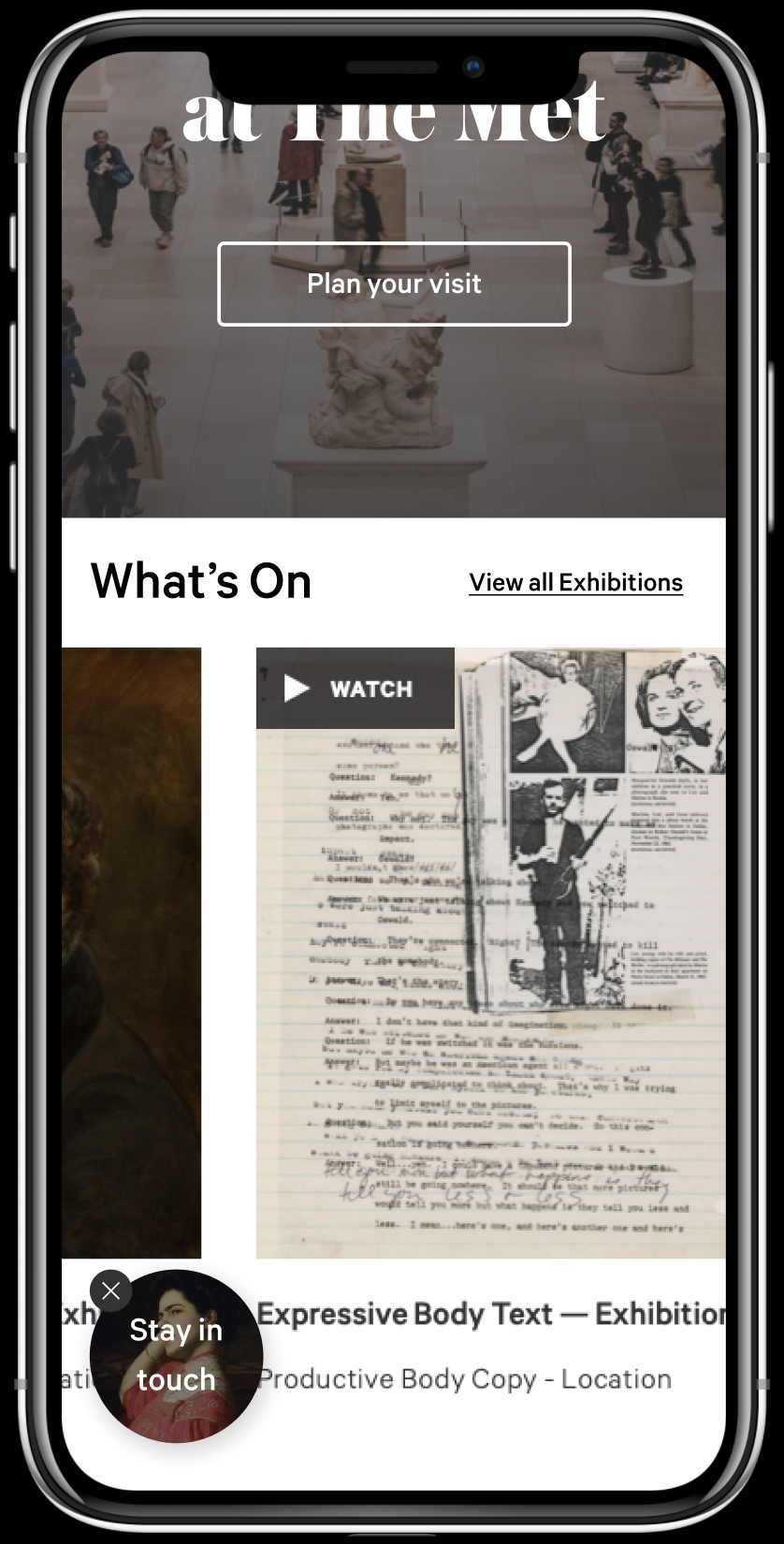
 The helper asks users to engage, but does not interrupt their workflow.
The helper asks users to engage, but does not interrupt their workflow.  If they choose to engage, the helper expands and users can choose to engage or dismiss.
If they choose to engage, the helper expands and users can choose to engage or dismiss.
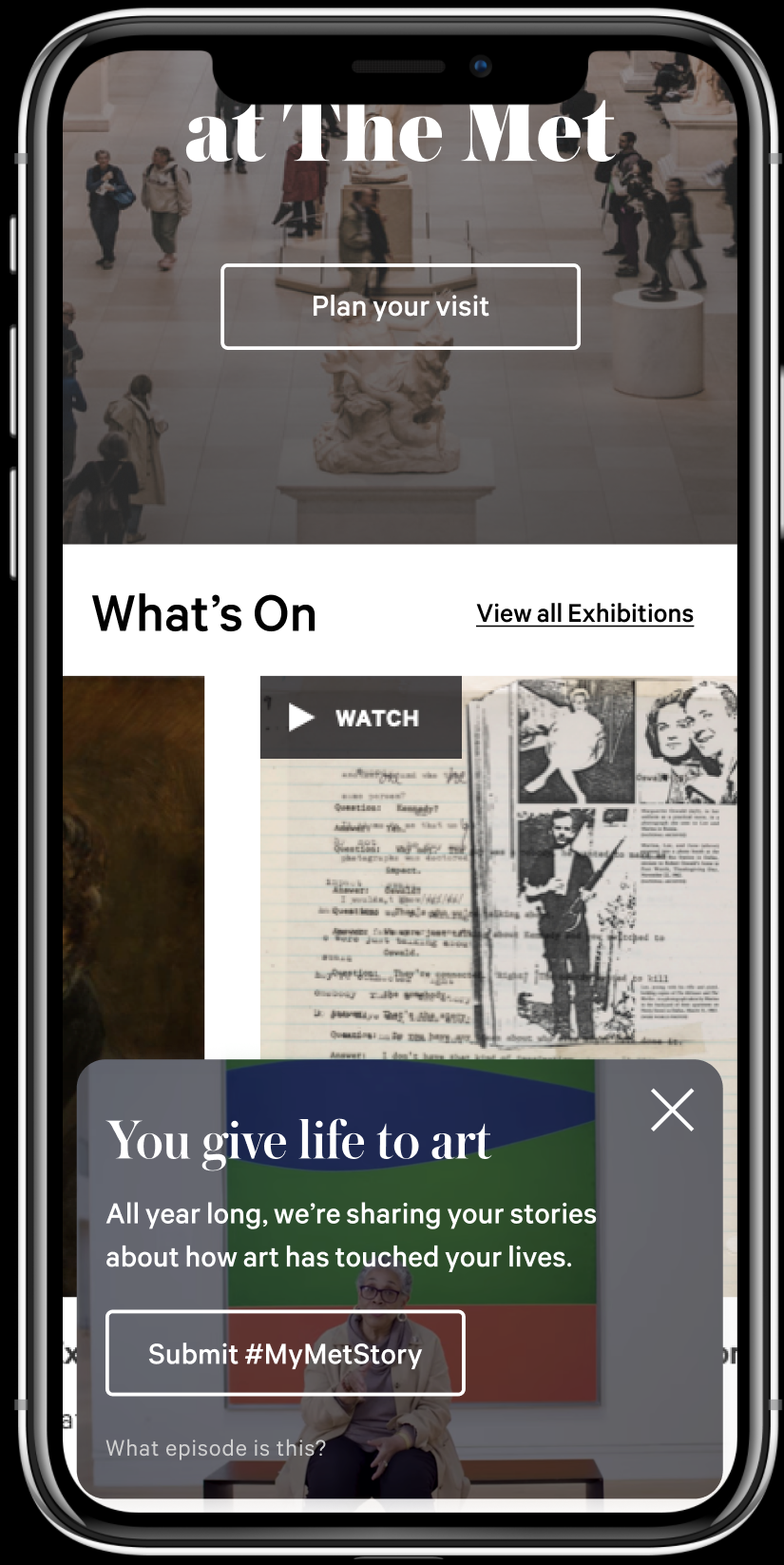
We also A/B tested for type of content.

Here users can engage with other media.

How did we do?
We saw +73% in email signups with the helper card and an +20% increase compared to the email sign up in the homepage banner in the footer.